Common Ground Full Process
Role: UX/UI DesignerTools: Figma, After Effects
Time: 16 Weeks, 2023
Making the outdoor community more inclusive through an unconventional storytelling app.
The outdoor community suffers from exclusivity that makes many people feel less welcomed in community spaces. There is no place of congregation that is accessible to all.
How might I create an accessible space that connects people in the outdoor community through meaningful interaction?

Design Goals:
Community-centered
Learning through storytelling
Educational & informational
By bringing individual voices to the forefront of the product, it can be a more accessible and inclusive product that uplifts voices of those who are historically underrepresented in the space.

I developed a direction that would encourage storytelling through a weekly/daily prompt for users to share stories and experiences. This encourages engagement, authenticity, and community.
Centering Community through Branding


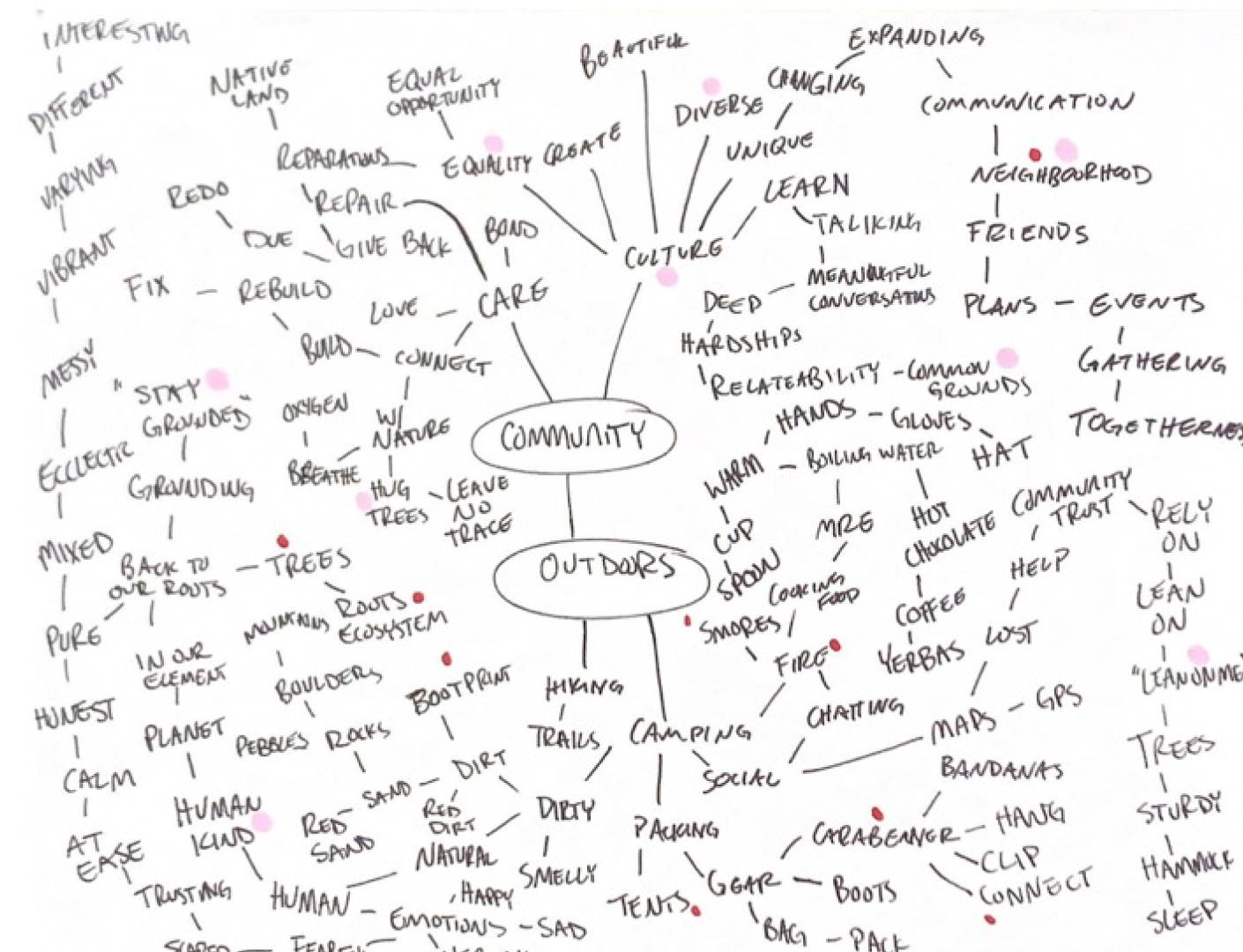
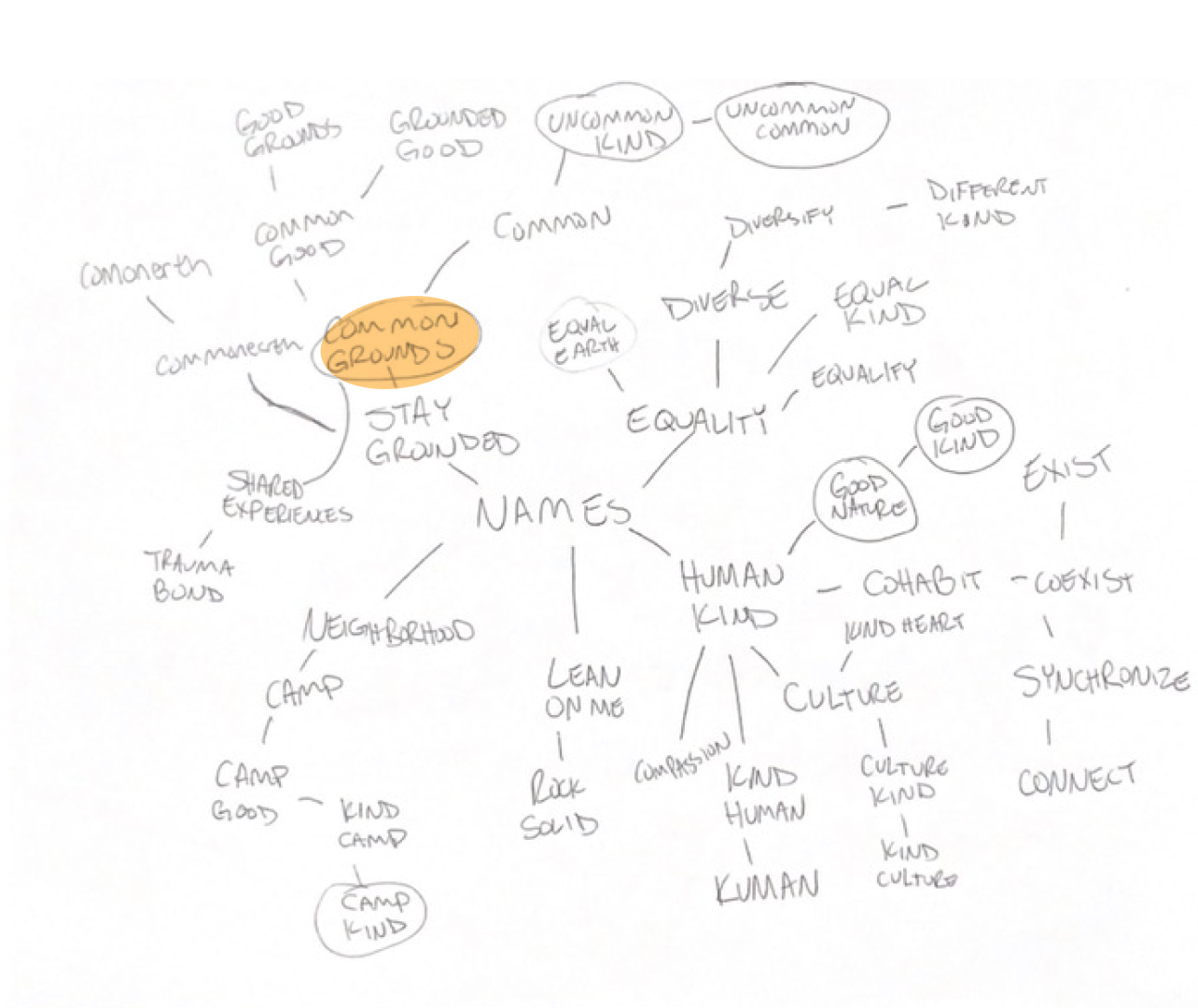
“Common Ground” Brand
The name “Common Ground” embodies the essence of the app - a virtual space where people with diverse backgrounds and experiences can come together and find a shared sense of belonging. It represents a safe and inclusive space where everyone’s story is valued, and no one’s story is of more importance than another.
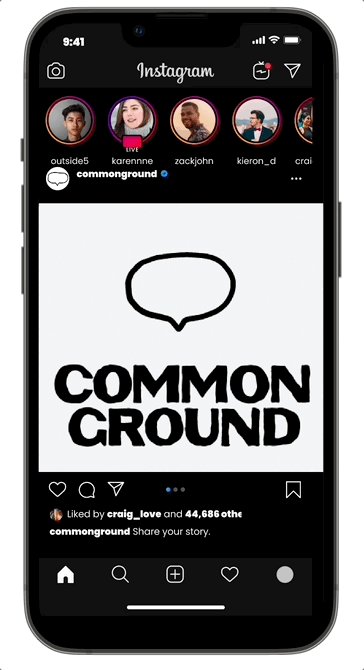
The animated logo symbolizes the authenticity of voices within the Common Ground community. Each person’s story is unique, and the logo’s animation style emphasizes the idea that there are many different voices speaking out, but they are all united in one common space. Its hand-drawn style suggests the individuality and personal style of content seen in the app.
The animated logo symbolizes the authenticity of voices within the Common Ground community.

Typography
 vocaltype.com
vocaltype.comColor
Blue: #1B2C43
C 92
M 78
Y 47
K 48
Green: #20411D
C 81
M 47
Y 99
K 55
Interface Design
I was inspired by websites and interfaces that express information in more interesting ways than common social media scrolling interfaces.
I explored ways in which I can visually show a multitude of information without having a typical scrolling user interface. Common Ground is conversational, and leans into the serendipity of real life: you can’t control what someone else might say to you in real life, so why should you be able to on social media? I want to reject the concept of the modern algorithms that feed you content that you like, causing you to live in a “filter bubble” where you never learn anything that challenges you.
I decided to play with the metaphorical concept of a jar of small objects or rocks that can be shaken and mixed to randomize.
Reimagining the serendipitous nature of social media feeds.

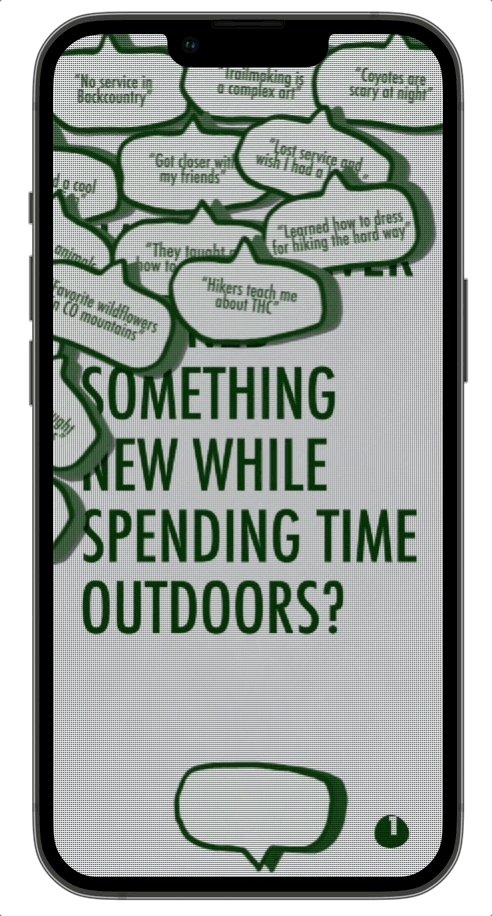
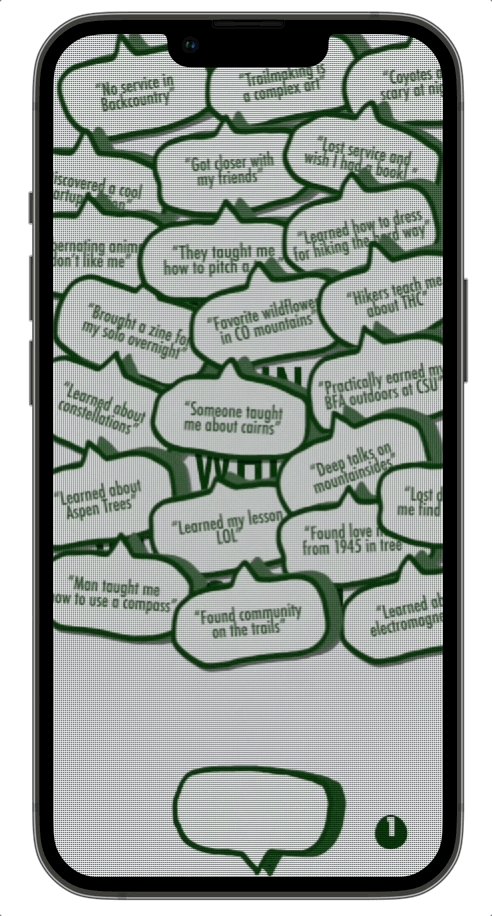
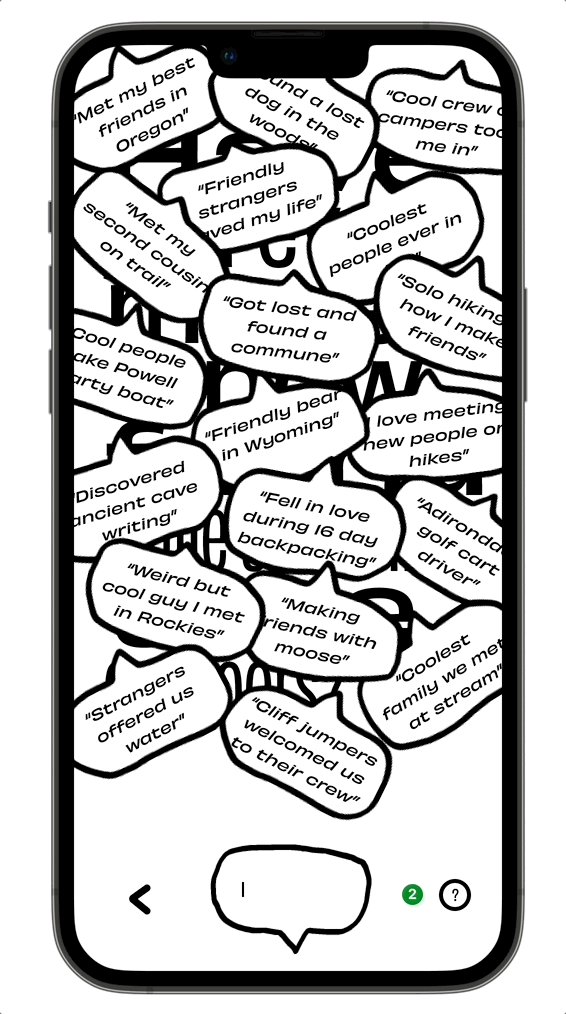
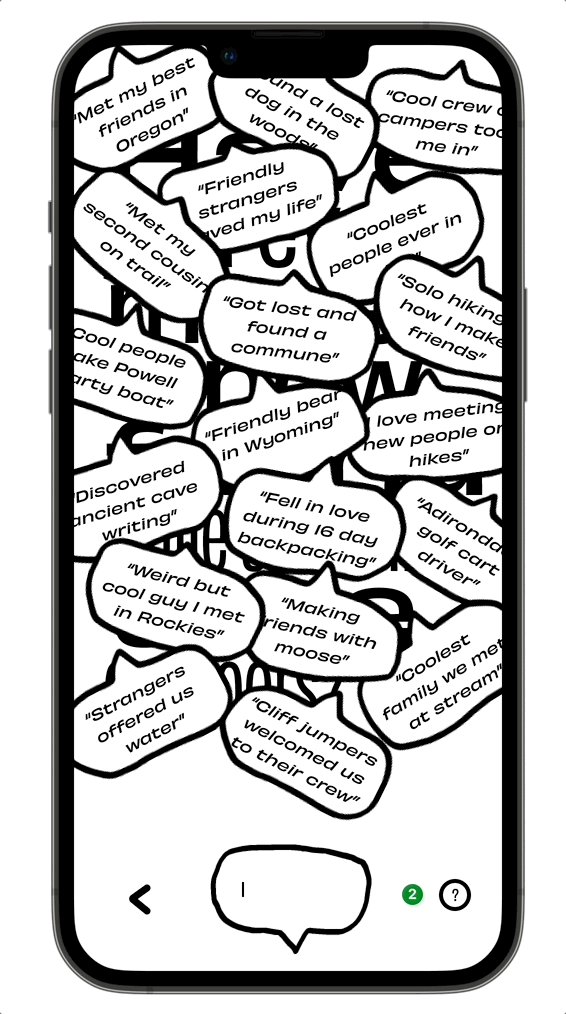
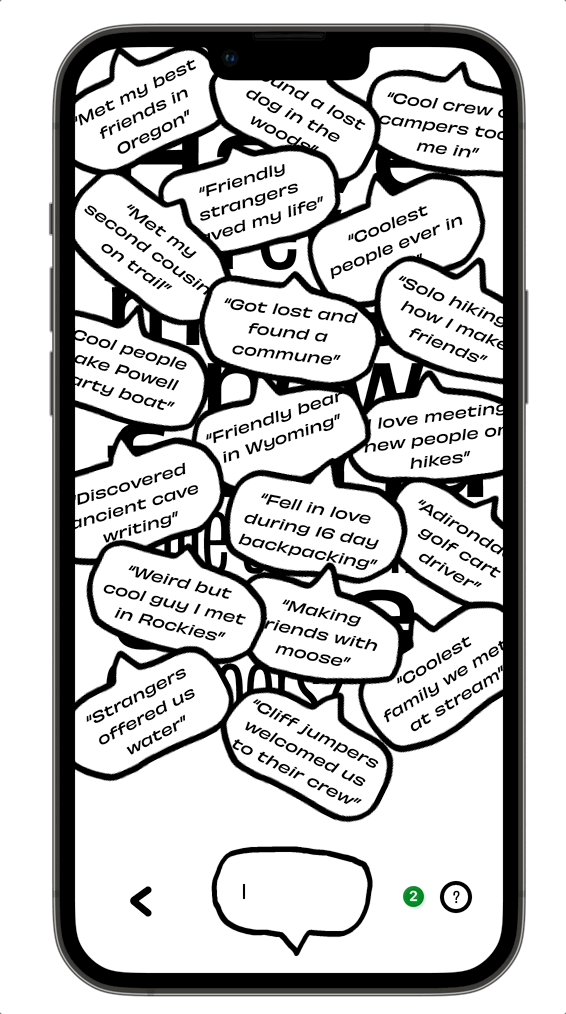
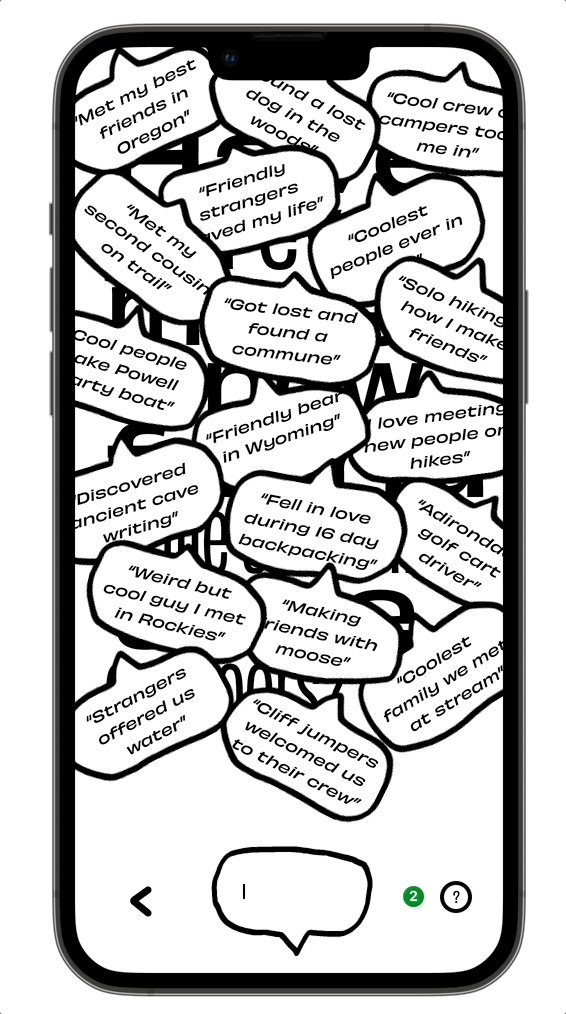
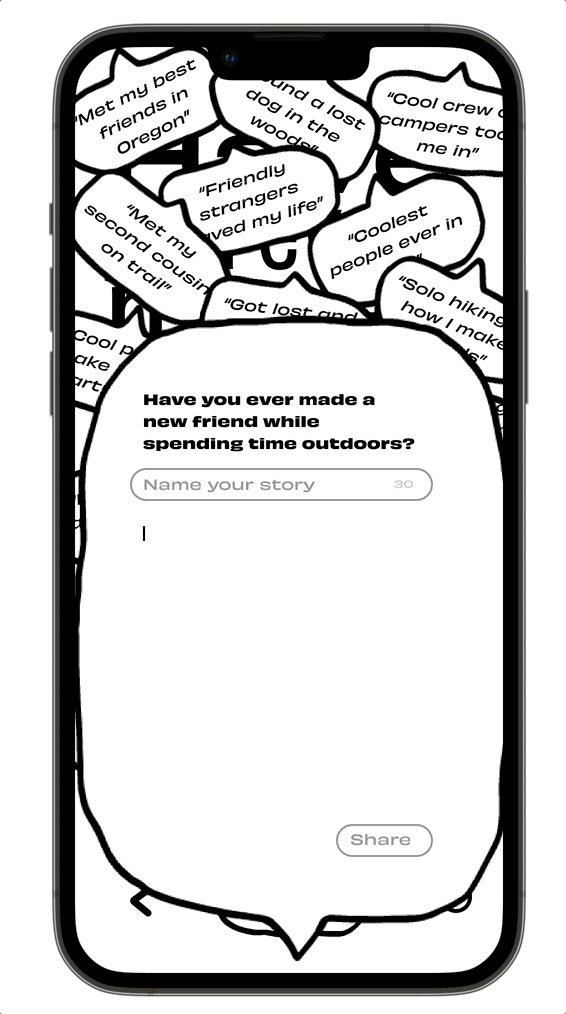
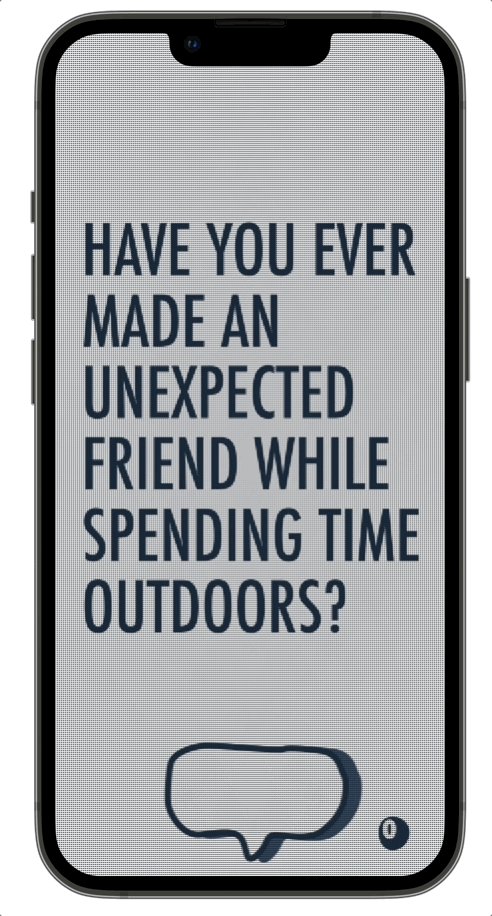
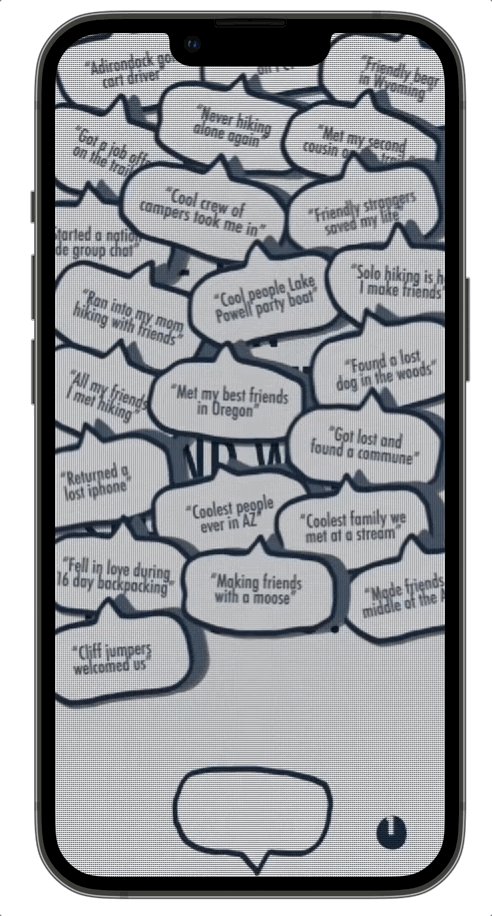
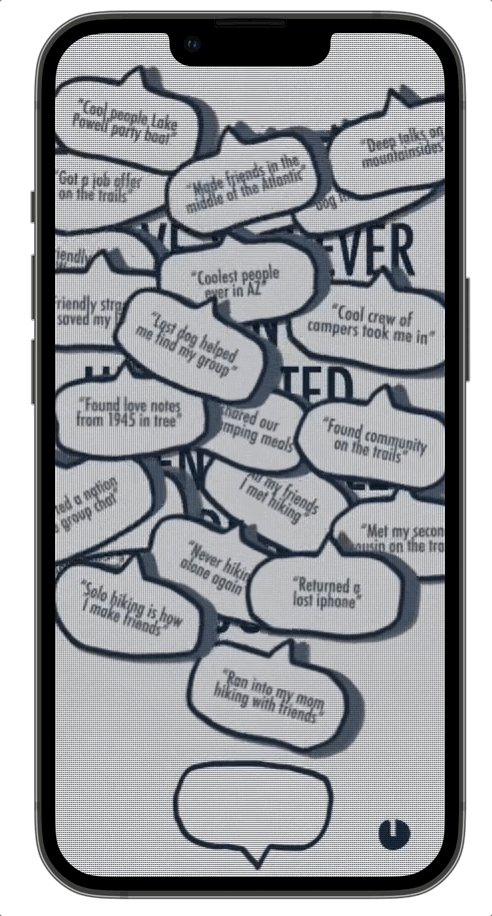
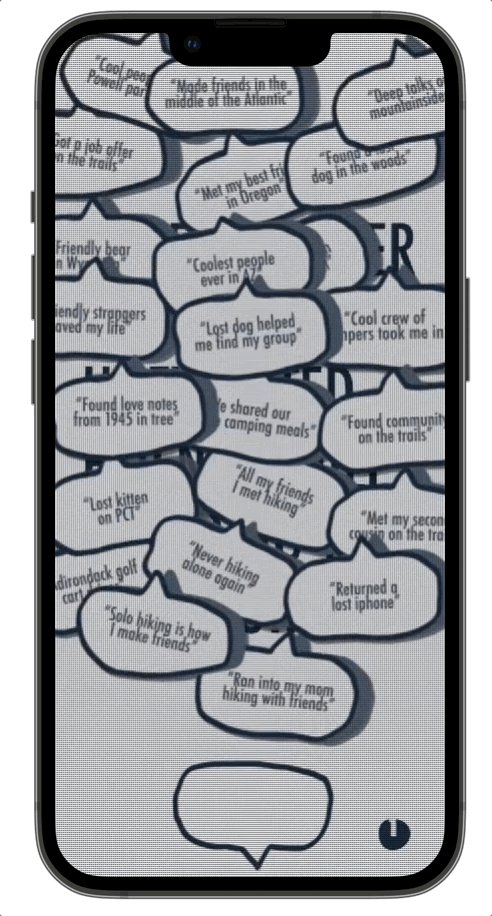
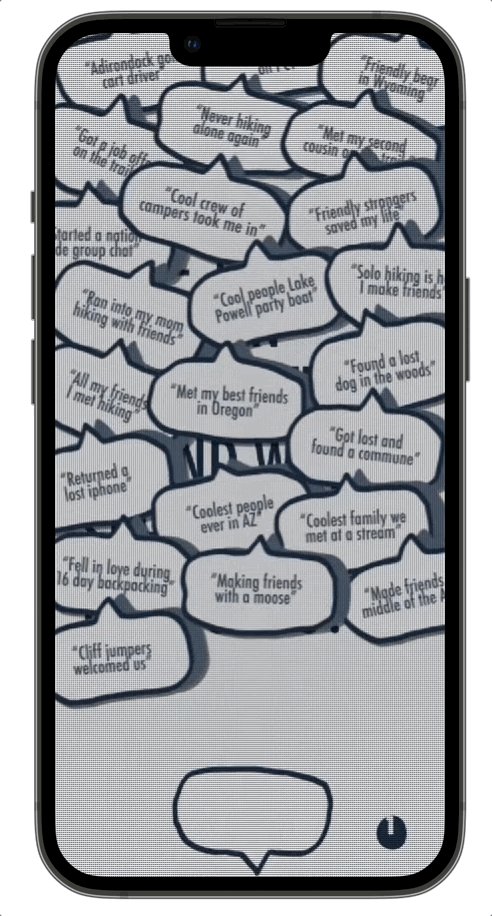
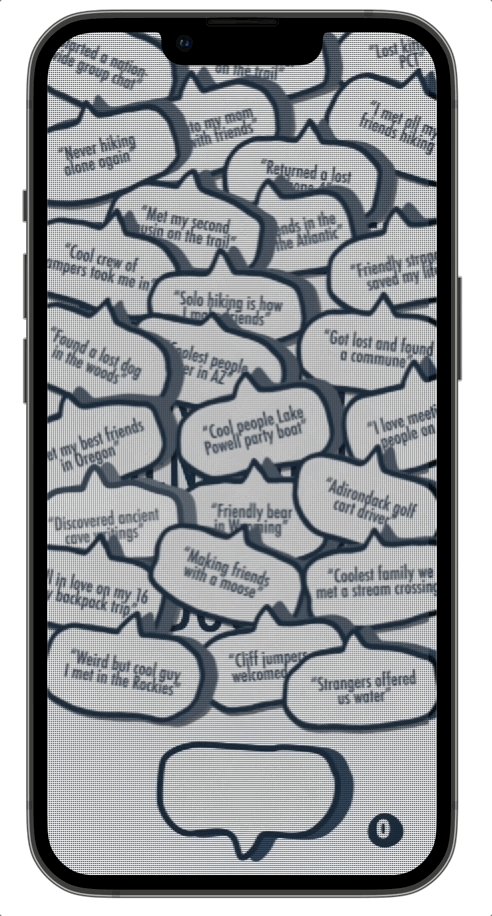
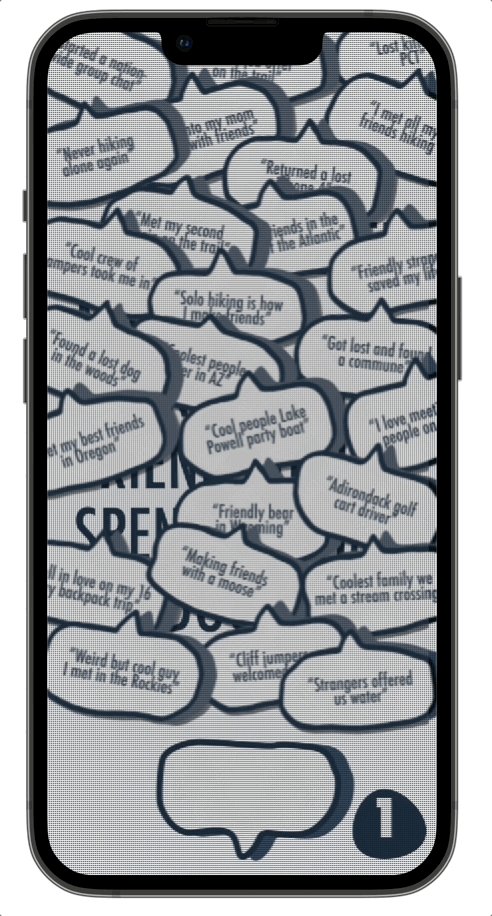
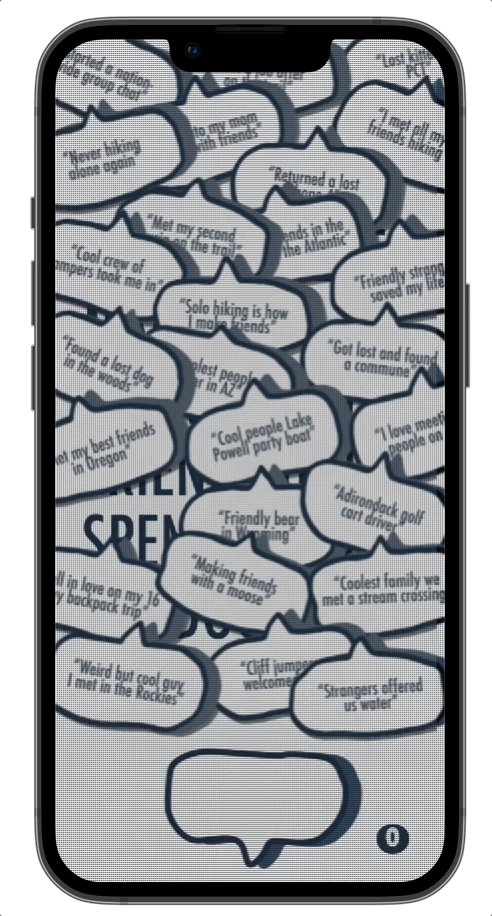
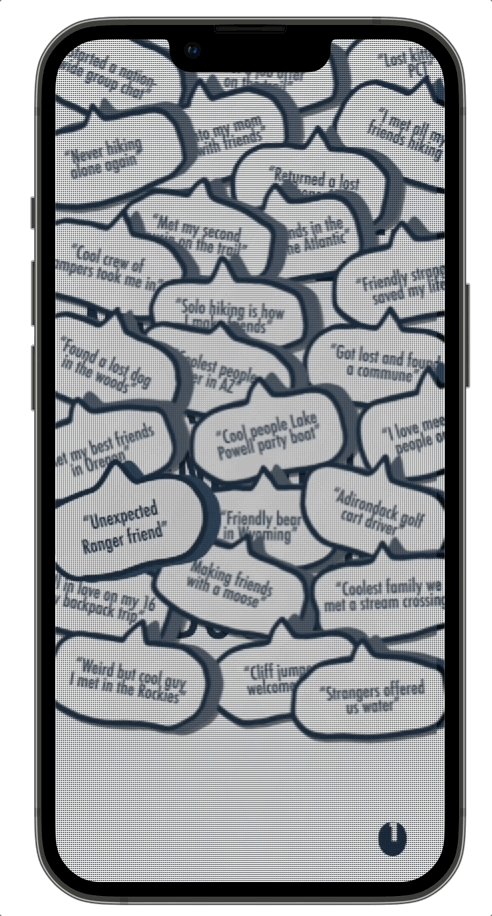
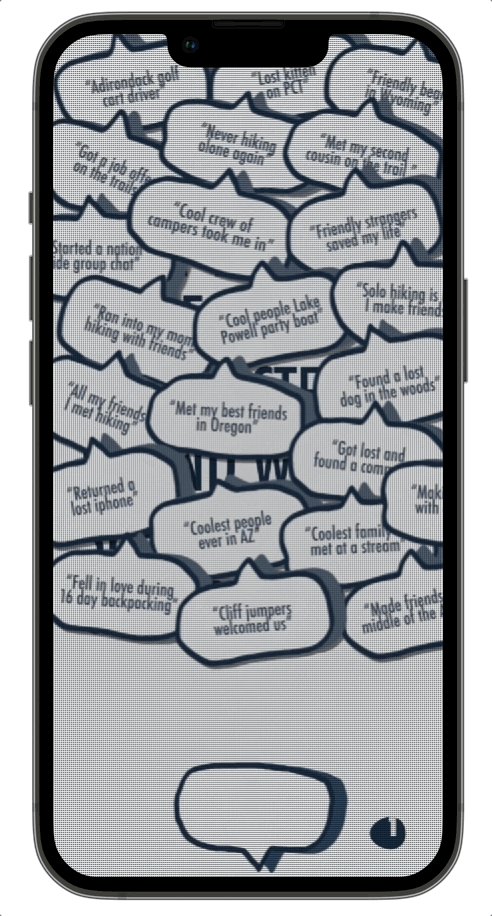
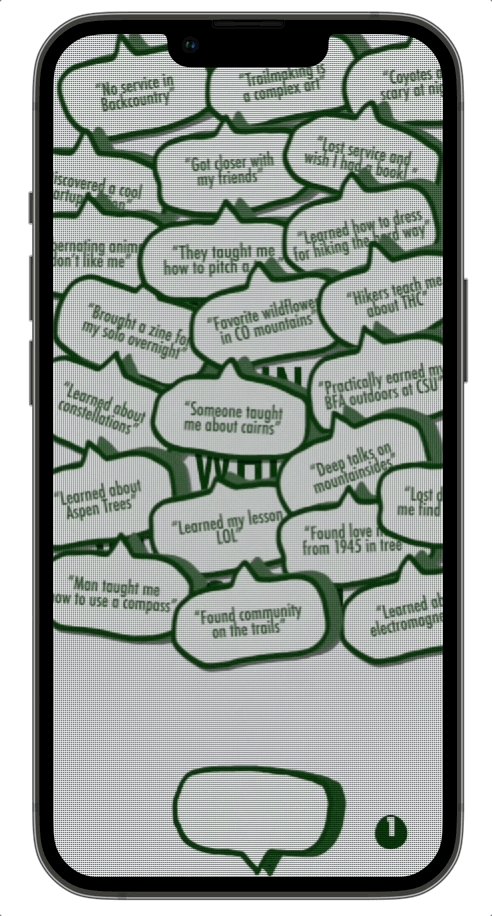
I combined my branded style of the imperfect speech bubbles to represented voices of those around you. The speech bubbles on your screen face away from you to represent the people around you, whereas the speech bubble on the bottom faces you, representing your opportunity to share your story.


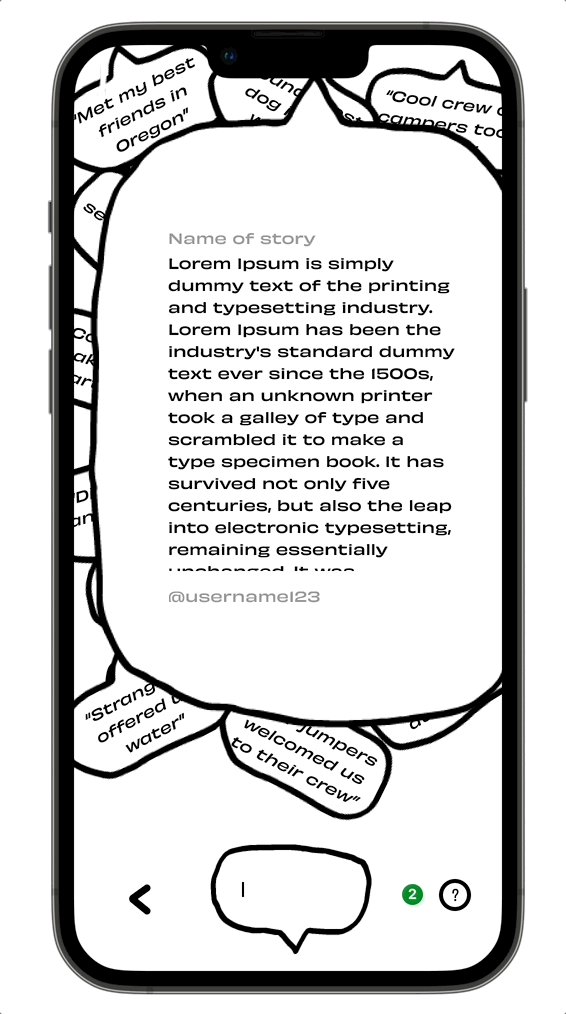
Final Design
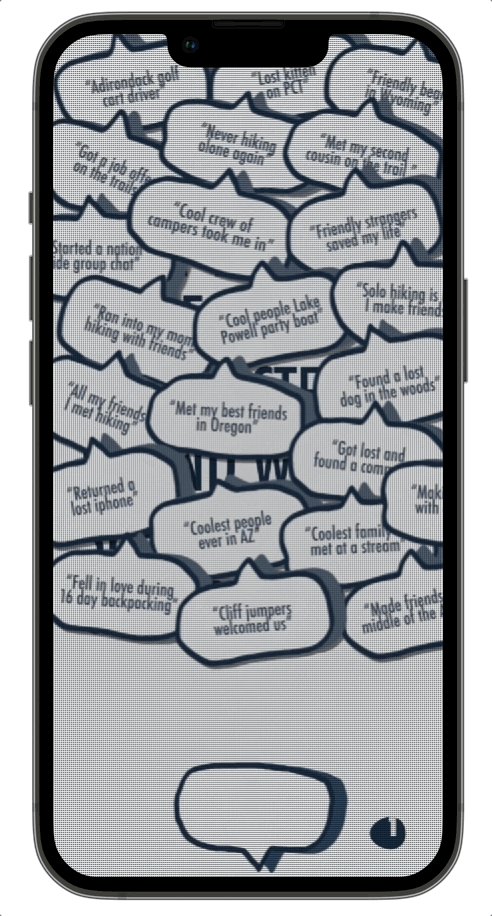
The final design relies on gestural interactions.






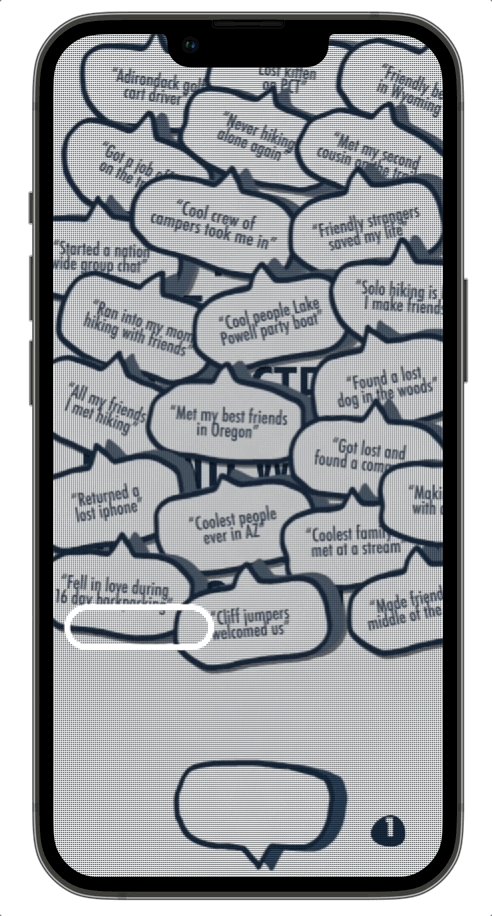
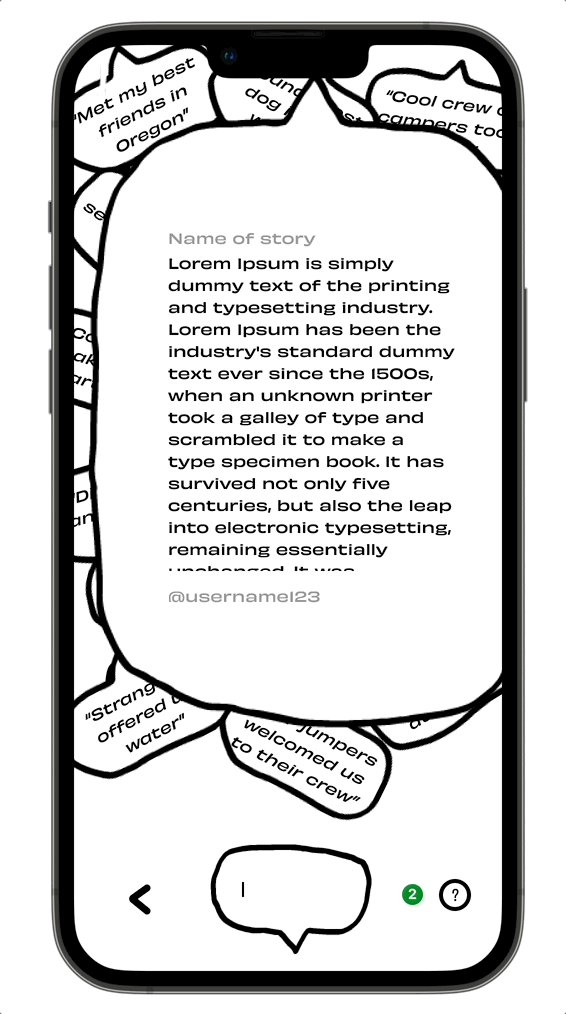
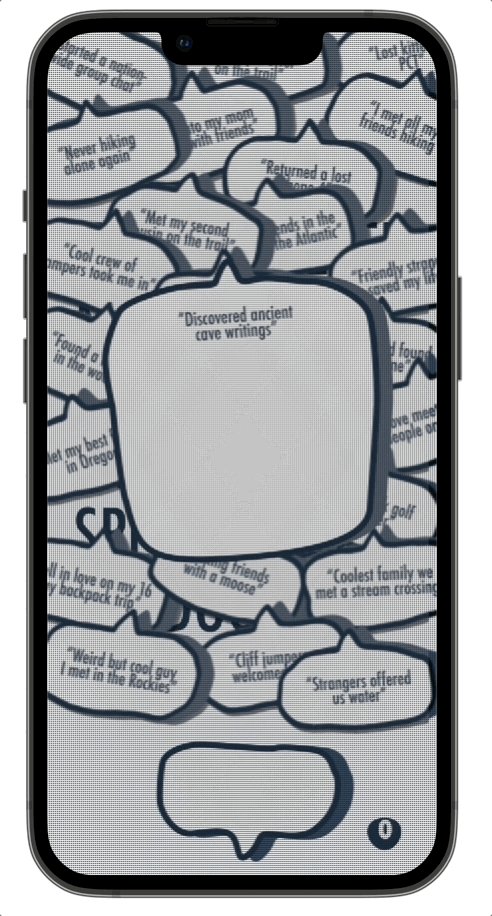
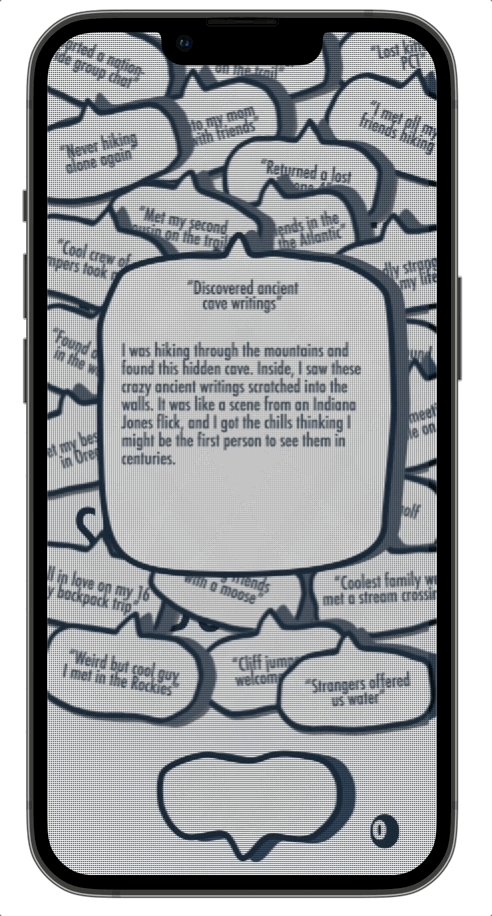
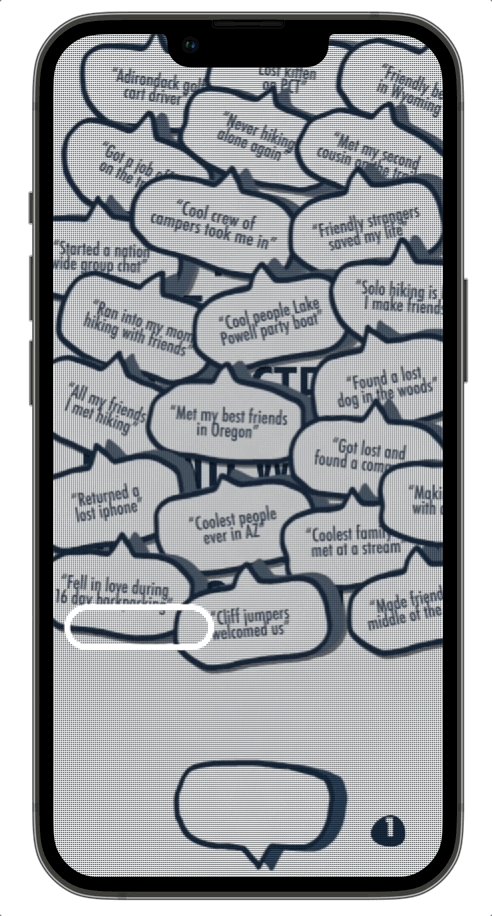
Click on a speech bubble to read someone’s story. The icon on the bottom right tells you how many stories you have read.

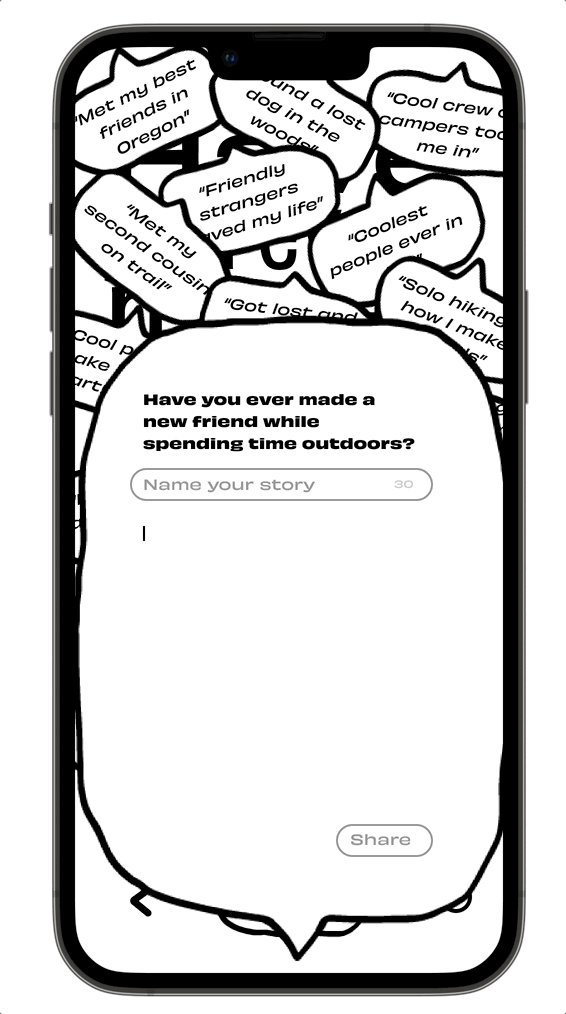
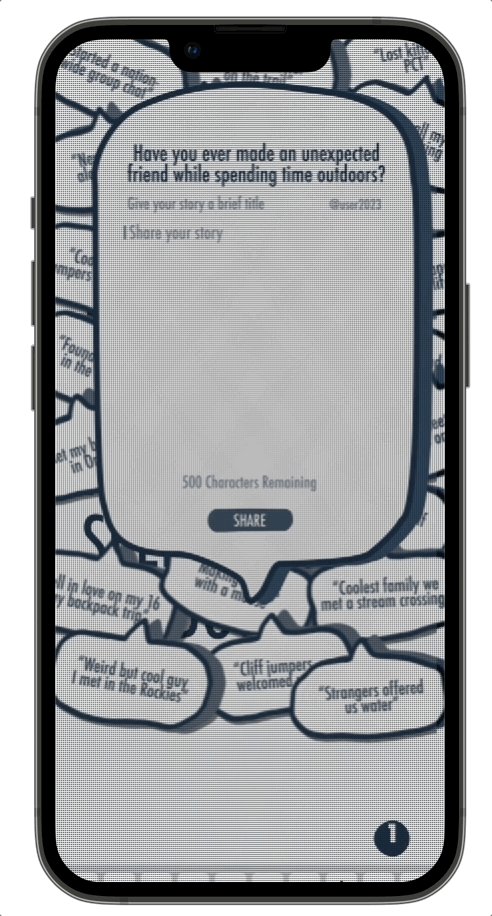
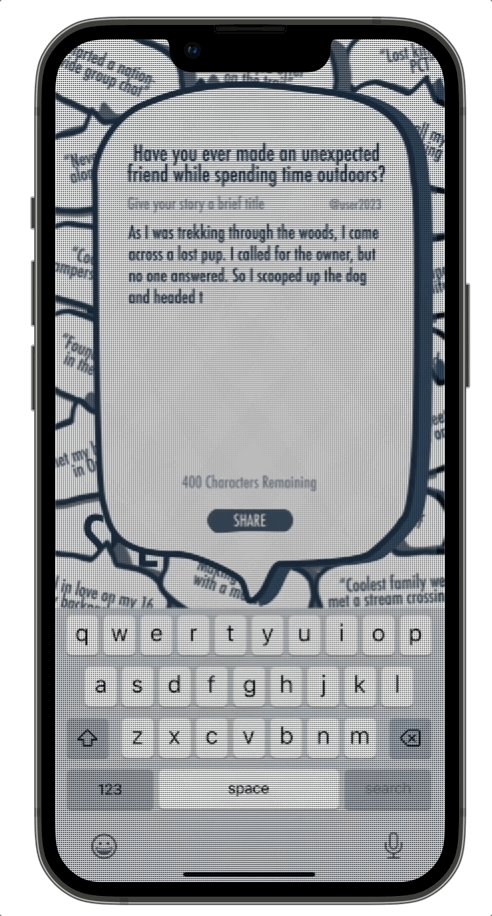
The user can add their answer to the weekly question at any time, by clicking the speech bubble facing them on the bottom of the screen.

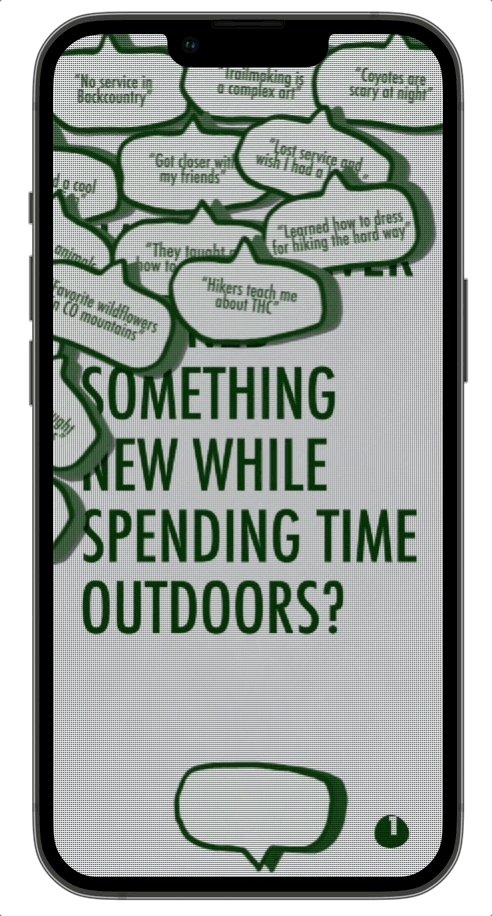
By swiping right and left, the user can toggle back in time, and see questions and answers from previous weeks. Color is used to indicate different questions.
Social Media


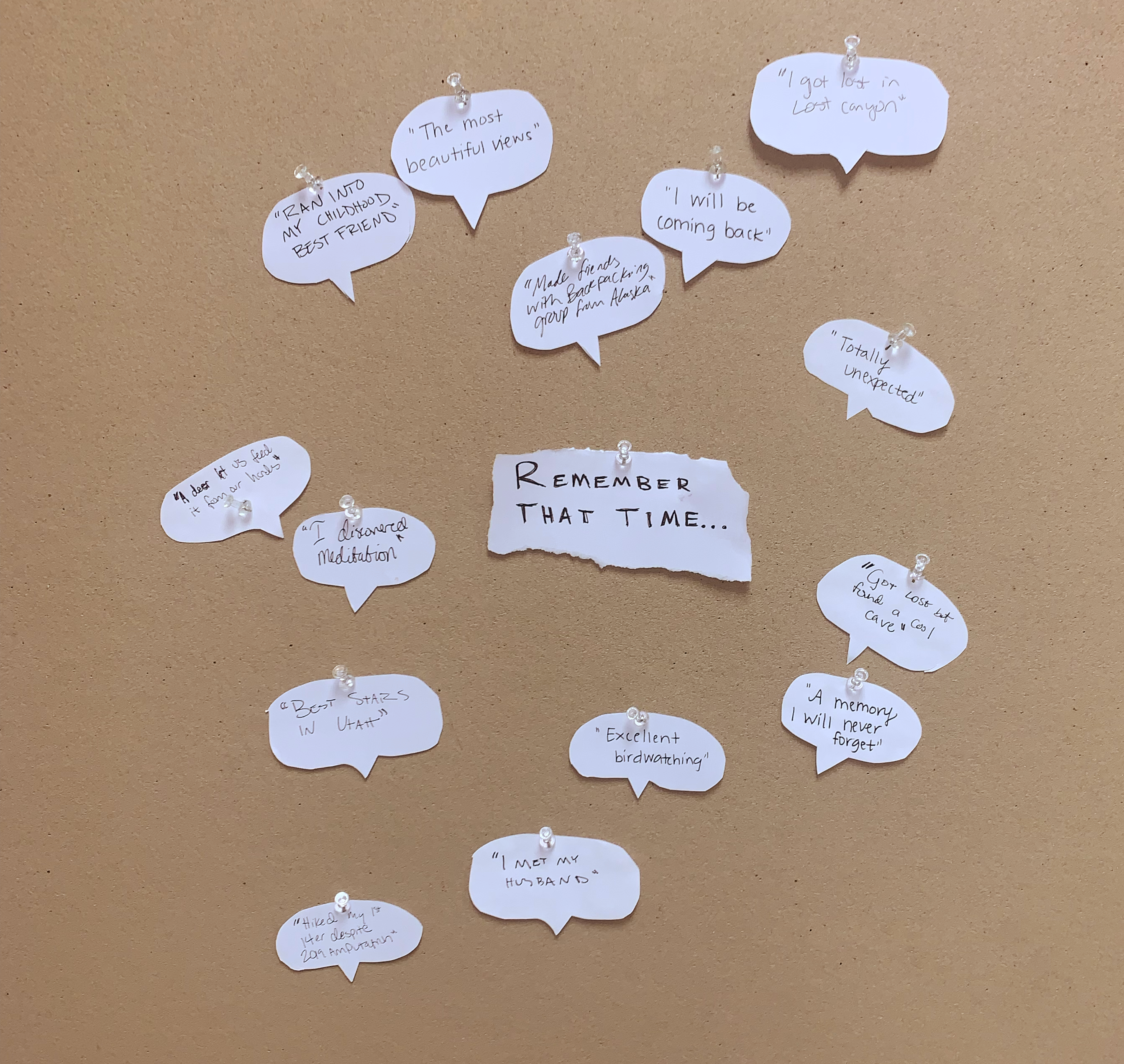
In-Store Advertising
Part of Common Ground’s advertising strategy includes interactive retail advertising that encourages people to take part in sharing their stories on paper.